线上地址:https://www.ricocc.com/todo/
最近开始重新把学习 Vue 的计划提上日程,首先入手的便是经典的 TodoList 小案例。在网上确实也有很多 TodoList 的学习案例教学,基本都是使用的原生样式,或者是 “简洁” 的视觉设计。
作为一个不标准小设计来说,会有一丢丢强迫症,视觉上不舒服,就不大喜欢用。由于也一直有使用 Todo List 的习惯,因此就计划学习的时候,面对自己写出来的初稿,视觉性太差,无法接受作为日常使用需要。
因此就从自己个人的喜好出发,制作满足自身视觉需求的在线版本,在日常工作也可以继续使用,审美疲劳了就再换掉视觉风格。
我个人的产品诉求是:基础、干净简洁、不需要额外功能、视觉合格。
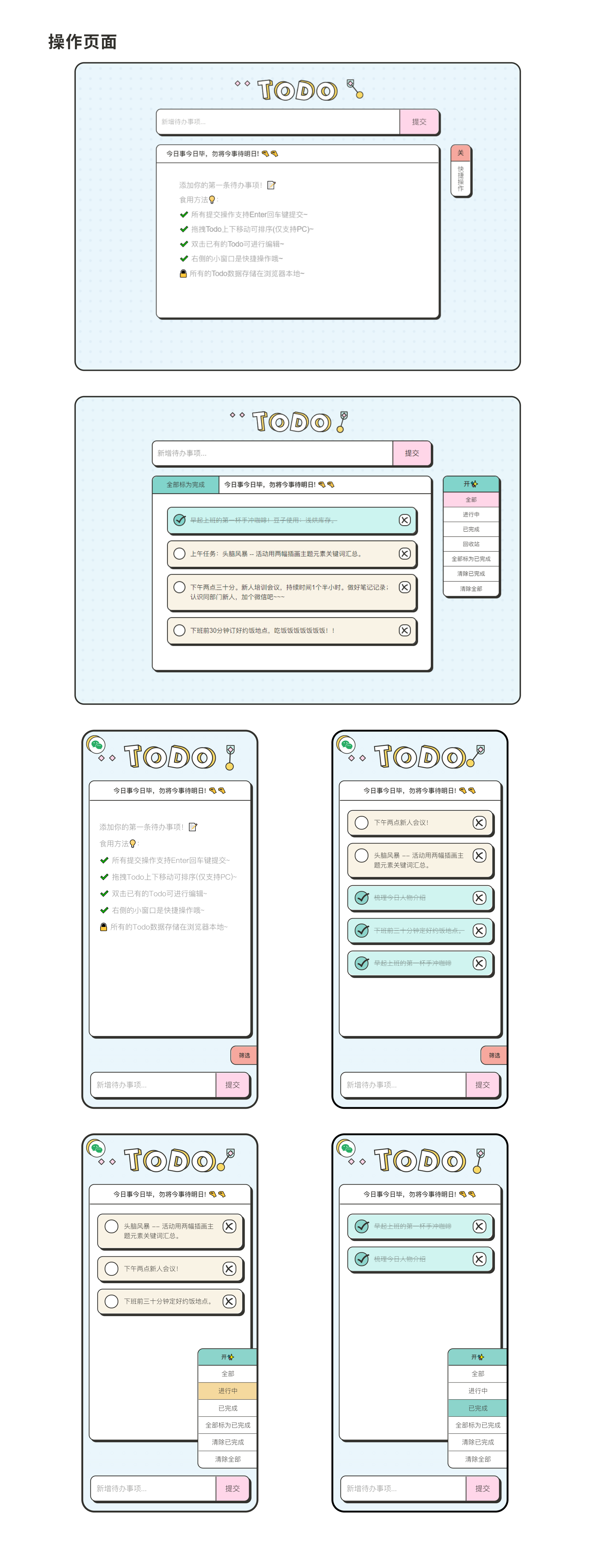
设计风格参考使用了 Figma 社区 aakarshna 的 Noted 设计规范,并且依据自己的设计做了调整。视觉设计主要使用了 Figma,前端技术使用了 Vue 2.x 和 Sass。设计元素尽量使用 base64,减少文件数量,方便在本地环境直接打开使用。
目前网页版本已上线。可以扫描顶部的二维码或者从链接去查看,主要侧重 PC 端,移动端只是简单做了些兼容。Bug 和不足还是有的!
目前已实现的基础功能有:✔️ 所有提交操作支持 Enter 回车键和提交按钮提交~
✔️ 拖拽 Todo 上下移动可排序 (仅支持 PC)~
✔️ 双击已有的 Todo 可进行编辑~
✔️ 对已有内容进行筛选~
✔️ 删除的内容在回收站可及时恢复~
✔️ 所有的 Todo 数据存储在浏览器本地~